# To disable tunneled clear text passwords, change to no here! PasswordAuthentication yes
# Change to yes to enable challenge-response passwords (beware issues with # some PAM modules and threads) KbdInteractiveAuthentication yes
# To disable tunneled clear text passwords, change to no here! PasswordAuthentication yes
# Change to yes to enable challenge-response passwords (beware issues with # some PAM modules and threads) KbdInteractiveAuthentication yes
探せばいくらでも出てきますが、ここでは主にコマンドのメモを。
リスクもありますので、しっかり理解したうえ自己責任でどうぞ。
デバイス情報 の ビルド番号 を連打して 開発者向けオプション を表示すればスイッチがある許可 するadb devices でデバイスを表示xxxxxxxxxxxx device の表示を確認このアプリが便利だけど、これだけだと削除コマンド実行に手打ちが必要。 play.google.com
またはこちら。これならコピペ可能。併用するといいんじゃないかな。
adb shell pm list packages
set app=com.nttdocomo.android.applicationmanager adb uninstall %app% adb shell pm uninstall -k --user 0 %app%
adb uninstall してやりたいが、だいたいは [DELETE_FAILED_INTERNAL_ERROR] で失敗するadb shell pm uninstall は基本的に成功するコンテナー SAS に「作成」のアクセス許可を与えておきます。そうすると、コンテナーの中に直接 Blob をアップロードが可能です。

$file = "<LocalFilePath>"
$storageAccount = "<Account>"
$container = "<Container>"
$fileName = New-Guid
$sas = "sp=rc&st=2022-09-01T14:15:32Z&se=2022-09-03T22:15:32Z&spr=https&sv=2021-06-08&sr=c&sig=SyULDzZ1sZAT%2FKH5a%2****************************%3D"
$headers = @{ 'x-ms-blob-type' = "BlockBlob" }
$upload = "https://${storageAccount}.blob.core.windows.net/${container}/${fileName}?${sas}"
Invoke-RestMethod -Uri "${upload}" -Method Put -Headers ${headers} -InFile ${file}
使用機材や環境設定などは以前の記事をご参照ください。
ファンの仕様については以下を参照しています。
実験に使用しているファンは自作 PC 用のものです。PWM 対応(4Pin)のものならなんでも OK だと思います。
オープンコレクタで、3番ピンが Sensor です。GND は共有です。

回路図

Sensor ピンをプルアップして使います。
波形観測

依存ライブラリは以下のとおり。
パスルのデコード
const int pin = 19; Console.WriteLine("Pulse scan."); using var controller = new GpioController(); controller.OpenPin(pin, PinMode.InputPullUp); using var pulseStream = new Subject<Unit>(); controller.RegisterCallbackForPinValueChangedEvent( pin, PinEventTypes.Rising, (sender, args) => { pulseStream.OnNext(Unit.Default); }); using var subscribe = pulseStream.Buffer(TimeSpan.FromSeconds(1)) .Subscribe(list => { Console.WriteLine($"[{DateTime.Now:HH:mm:ss.fff]} {list.Count} counts/Sec. {list.Count / 2} RPS. {list.Count * 60 / 2} RPM."); }); Console.WriteLine($"Press <Enter> to exit."); Console.ReadLine(); controller.ClosePin(pin); Console.WriteLine("exit.");
ここで使用したファンは 2800 RPM の製品なので、正しく計測できているでしょう。
[15:55:49.420] 93 counts/Sec. 46 RPS. 2790 RPM. [15:55:50.421] 93 counts/Sec. 46 RPS. 2790 RPM. [15:55:51.422] 93 counts/Sec. 46 RPS. 2790 RPM. [15:55:52.422] 93 counts/Sec. 46 RPS. 2790 RPM. [15:55:53.423] 93 counts/Sec. 46 RPS. 2790 RPM. [15:55:54.424] 94 counts/Sec. 47 RPS. 2820 RPM. [15:55:55.420] 93 counts/Sec. 46 RPS. 2790 RPM. [15:55:56.421] 92 counts/Sec. 46 RPS. 2760 RPM. [15:55:57.421] 93 counts/Sec. 46 RPS. 2790 RPM. [15:55:58.422] 93 counts/Sec. 46 RPS. 2790 RPM. [15:55:59.422] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:00.423] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:01.423] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:02.424] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:03.420] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:04.421] 92 counts/Sec. 46 RPS. 2760 RPM. [15:56:05.421] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:06.422] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:07.422] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:08.419] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:09.420] 94 counts/Sec. 47 RPS. 2820 RPM. [15:56:10.420] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:11.417] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:12.421] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:13.420] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:14.420] 94 counts/Sec. 47 RPS. 2820 RPM. [15:56:15.420] 93 counts/Sec. 46 RPS. 2790 RPM. [15:56:16.421] 92 counts/Sec. 46 RPS. 2760 RPM.

PWM 端子は ファン内部で 5V になるように調整されているそうです。

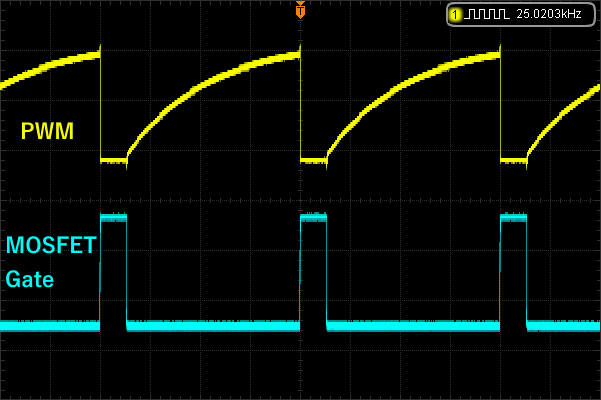
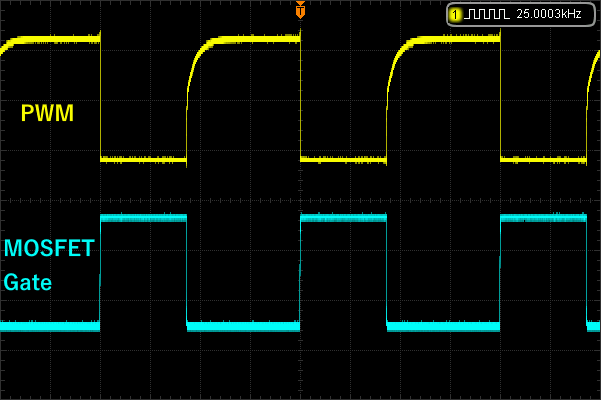
やり方は以下の 2 つ考えられますが、それぞれ PWM 端子の波形はこのようになりました。いずれもファンコントロールには成功しています。
回路図の橙枠 5V 供給部分がないパターン

MOSFET が OFF になった直後から 5V に向けての立ち上がりが遅いようです。ファン側の 5V 電力が不足している?
回路図の橙枠 5V 供給があるパターン

Raspberry Pi 側の 5V を利用して PWM 端子への電力供給ができるので、立ち上がりが改善しています。入力ラインの抵抗値を下げることで、さらに立ち上がりを改善することもできます。
※100Ωに換装した例 (やる場合は消費電力に注意)

PWM 信号を出力する実装は以前の記事を参照してください。
MOSFET によって波形は反転し Duty 比も逆転してしまうので、これはコード実装で解決します。
Duty 比を変化させながら、同時に回転数も取得してみました。



X247.0, Y247.0
ノズルオフセット X-3.5, Y-6.0 でうまくいきます。
Z は 260.0 でいいんじゃないでしょうか。そんなに背が高いものを作らないので、Zについては詰めません。
www.thingiverse.com これを Cura でリサイズして使います。
 ※ 画像はAmazonより引用(不要部分は編集でカット済)
※ 画像はAmazonより引用(不要部分は編集でカット済)
X245, Y245 です。
最大サイズのスライスを行うには、プリンタ設定はちょっとだけ大きめにする必要があります。 細かくは Kobra で試した 別記事 を参照ください。
Kobra では必要なかった設定ですが、ノズルオフセットなしの場合はこのようにギリギリです。というか、ちょっとはみ出てました。

何パターンがプリントしながら最適値を探りました。ノズルオフセット X-3.5, Y-6.0 で以下のとおりイイカンジになりました。

Raspberry Pi には Hardware PWM が搭載されています。 pinout.xyz
ただし、OS のデフォルトでは GPIO として機能するようになっているので、設定を行わないと Hardware PWM としては動作しません。
基本ルールはこれです。
物理32 または 13物理33 に割り当てできる物理12 または 19物理35 に割り当てできる以下に詳しく解説されているので、一部を引用・転記しておきます。
iot/raspi-pwm.md at main · dotnet/iot · GitHub
Activating only 1 channel
PWM GPIO Function Alt dtoverlay PWM0 12 4 Alt0 dtoverlay=pwm,pin=12,func=4 PWM0 18 2 Alt5 dtoverlay=pwm,pin=18,func=2 PWM1 13 4 Alt0 dtoverlay=pwm,pin=13,func=4 PWM1 19 2 Alt5 dtoverlay=pwm,pin=19,func=2 Activating 2 channels
PWM0 PWM0 GPIO PWM0 Function PWM0 Alt PWM1 PWM1 GPIO PWM1 Function PWM1 Alt dtoverlay PWM0 12 4 Alt0 PWM1 13 4 Alt0 dtoverlay=pwm-2chan,pin=12,func=4,pin2=13,func2=4 PWM0 18 2 Alt5 PWM1 13 4 Alt0 dtoverlay=pwm-2chan,pin=18,func=2,pin2=13,func2=4 PWM0 12 4 Alt0 PWM1 19 2 Alt5 dtoverlay=pwm-2chan,pin=12,func=4,pin2=19,func2=2 PWM0 18 2 Alt5 PWM1 19 2 Alt5 dtoverlay=pwm-2chan,pin=18,func=2,pin2=19,func2=2
上記の表の中から有効化したい組み合わせを1つ選び /boot/firmware/config.txt に dtoverlay を書き加えます。上記で紹介しているサイトでは config.txt のパスが違いますが Ubuntu ではこっちのパスでした。
$ sudo vi /boot/firmware/config.txt
最終行に [all] があったので、その下に書き加えました。
...省略... [all] dtoverlay=pwm,pin=12,func=4
再起動して設定を反映します。
sudo reboot
GPIO 制御ライブラリとしてはこれを利用します。
NuGet Gallery | Iot.Device.Bindings 2.1.0
実装はこのようなかんじ。
using System.Device.Pwm; Console.WriteLine("PWM. Press <Enter> to exit."); using var pwm = PwmChannel.Create(chip: 0, channel: 0, frequency: 400, dutyCyclePercentage: 0.5); pwm.Start(); Console.ReadLine(); Console.WriteLine("App exit."); pwm.Stop();
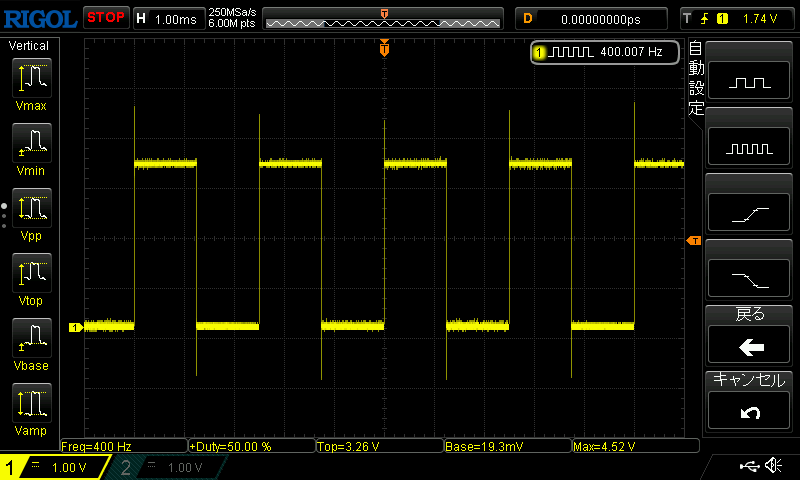
出力波形をオシロスコープで観測してみました。

ubuntu-22.04-preinstalled-server-arm64+raspi.img.xzaspnetcore-runtime-6.0.7-linux-arm64.tar.gzX222.0, Y222.0 でうまくいきます。
Z は 250.0 でいいんじゃないでしょうか。そんなに背が高いものを作らないので、Zについては詰めません。
www.thingiverse.com これを Cura でリサイズして使います。
 ※ 画像はAmazonより引用
※ 画像はAmazonより引用
X220, Y220 です。

カタログスペックで設定しても、これが限界値になるので余裕がなく使い切れません。


スライス可能な 218mm x 218mm でプリントした結果が以下です。
左下(原点)側にちょっとだけ寄って、上と右のスペースがちょっと広めです。

2mm 大きく X222.0, Y222.0 で設定します。

カタログスペックでスライスできるようになります。

220mm x 220mm でプリントした結果が以下です。
ほぼ中央に配置されるようになりました。
